Карта сайта, раздел: Это интересно
Обновлено: 18.09.2024
Создание XML-карты сайта (sitemap.xml) — обязательный пункт в списке работ по внутренней оптимизации. Зачем нужен файл sitemap, где он находится и как его создать, разбираемся в статье.
Отличие XML-карты сайта от HTML версииПод термином «карта сайта» понимают 2 вида документов:
Пример оформления html-карты сайта Фрагмент XML-карты сайта.На сайте должны присутствовать и HTML карта, и XML. Первая нужна для пользователей, вторая — для роботов. Далее будем говорить об XML-карте сайта.
XML-карту удобно использовать для парсинга данных с сайтов. Парсер мета-тегов и заголовков системы PromoPult: быстро, с любого сайта. Соберем мета-теги и заголовки H1 с любого сайта. Подгрузите список страниц или карту сайта.
Синтаксис файла sitemap.xmlПервой строкой в файле sitemap указывается ссылка на пространство имен языка XML (описание стандарта, на основе которого составлен файл). Строка стандартная и всегда выглядит вот так:
XML-карта сайта должна иметь кодировку UTF-8 и содержать следующие теги:
- <urlset> — открывающий/закрывающий тег, в него заключаются все ссылки файла sitemap.
- <url> — заключает в себе всю необходимую для робота информацию о каждой ссылке: URL, с какой периодичностью обновляется информация по этому адресу, дату последнего обновления и приоритет в индексировании.
- <loc> — ограничивает конкретный URL:
- <changefreq> — задает периодичность обновления информации на странице: always, hourly, daily, weekly, monthly, yearly, never (всегда, ежечасно, ежедневно, еженедельно, ежемесячно, ежегодно, никогда). Благодаря этому тегу робот может понять, насколько часто меняется содержание в документе и нужно ли его сканировать. Тег необязателен и сейчас используется крайне редко.
- <lastmod> — указывает на дату последнего обновления страницы. Так робот понимает, изменилось ли что-нибудь с момента его предыдущего посещения.
- <priority> — дает роботам рекомендацию о приоритете индексирования. Главная страница всегда имеет <priority> 1, остальные можно расставить в зависимости от предпочтений оптимизатора (например, 0,8, 0,6 и так далее до 0,1).
Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
XML-карта позволяет экономить краулинговый бюджетВажно понимать, что указания в файлах robots.txt и sitemap.xml — только рекомендации для роботов.
Отсутствие файла sitemap не является критичной ошибкой. Но если поисковый бот не найдет файл sitemap.xml, он станет сканировать и добавлять в индекс документы по своему усмотрению, и тогда наличие «мусорных», служебных страниц, дублей, страниц с ошибкой 404 в индексе может стать препятствием к выходу сайта в топ.
Как рассказать поисковым роботам о карте сайта1. Указать ссылку на файл в директиве sitemap файла robots.txt:
2. Добавить файл sitemap.xml в разделы «Индексирование — Файлы Sitemap» Яндекс.Вебмастера и «Файлы Sitemap» в Google Search Console.
Яндекс и Google не только просканируют добавленный файл, но и укажут на возможные ошибки.
4 cпособа создать sitemap.xml При любом способе обратите внимание на следующие моменты:- Разместить файл sitemap.xml нужно в корень сайта.
- Ссылки в sitemap не должны конфликтовать с правилами в файле robots.txt. Иначе говоря, страниц, закрытых от индексации в robots.txt, не должно быть в XML-карте сайта.
- После автоматической генерации нужно проверить и скорректировать XML-карту на предмет попадания в нее ненужных для индексации URL.
Рассмотрим подробнее самые популярные способы создания XML-карты.
Онлайн генераторы карты сайтаЕсли на сайте небольшое количество страниц, создайте sitemap при помощи онлайн-генераторов.
Большой недостаток онлайн-генераторов — они создают файл sitemap.xml раз и навсегда. Если на сайт постоянно добавляются новые страницы, такой способ не подходит.
Как создать sitemap.xml в разных CMSВо всех популярных системах управления сайтом (CMS) есть возможность создать XML-карту. Файлы sitemap в этом случае обновляются автоматически, вам не придется генерировать карту сайта заново после каждой добавленной страницы.
1C-Битрикс: встроенная функцияНастройка sitemap.xml доступна в разделе «Маркетинг» административной панели сайта:
Добавьте файл, назовите его и активируйте чекбокс о добавлении ссылки в robots.txt:
Во вкладке «Файлы» выберите разделы, которые вы хотите предоставить для индексации поисковым роботам:
То же самое проделайте во вкладке «Инфоблоки».
Сохраните все изменения и нажмите кнопку «Запустить»:
WordPress: используйте плагиныXML-карта сайта настраивается в двух популярных SEO-плагинах: All in One SEO Pack и Yoast SEO. Есть также отдельный плагин для создания XML-карты — Google XML Sitemaps.
Покажем настройку на примере первого.
Сначала нужно установить плагин. Это делается в разделе «Плагины» консоли сайта. После установки он будет доступен для настройки. Нам нужен раздел «Управление модулями»:
В нем активируем модуль, который отвечает за XML-карту:
После активации модуль становится доступным для редактирования:
Далее вы можете оставить настройки по умолчанию или задать свои. Полная документация по модулю — здесь. Она на английском языке, но даже встроенный переводчик в Chrome поможет вам разобраться.
Модули для других популярных CMS- Joomla: используйте плагины OSMap (бесплатная версия Free и платная Pro), jSitemap (платное расширение, фактически целый набор SEO-инструментов).
- Drupal: модуль XML Sitemap.
- Magento: настройте Site Map Configuration.
Выбирайте подходящий способ создания XML-карты сайта и сообщайте поисковым роботам, какие страницы им стоит посетить — это даст вам уверенность в том, что поисковый робот проиндексирует все нужные страницы вовремя.
Показать ещё 1 комментарий Популярные По порядкуИспользовать новый дефолтный битриксовский генератор никому не советую: он генерит sitemap исходя из инфоблоков, в результате в карту сайта постоянно попадает разный мусор, который пользователю на сайте вообще не выводится. И еще при его использовании одна карта сайта разбивается на много мелких файлов, что нецелесообразно если только у вас не портал на миллионы страниц.
Старый генератор (Который не в "Маркетинге", а "Настройки" - "Поиск" - "Google Sitemap") адекватнее работает.
Для себя на битриксовских сайтах генерирую карту через Screaming Frog SEO Spider в ручном режиме. Им же генерится и отдельный sitemap для изображений, чего "из коробки" никак не сделать.
Написать комментарий. Читать все 1 комментарий Сюзанна Саркисян Подписаться Отписаться Hearty - благотворительный маркетплейс для зумеров, где донаты можно менять на вещиHearty — сервис, который объединяет жертвователей, НКО и коммерческие бренды. Пожертвования можно «обменять» на бонусы от социально ответственных компаний: например, Jungle Story и «Даблби».
Способы создания XML Sitemap
- Первый шаг - определение канонических адресов, которые позже будут добавлены в файл.
- Далее - выбрать формат файла, который собираетесь использовать.
- Третий шаг - создать файл. Это можно сделать вручную или сгенерировать автоматически.
Сгенерировать карту довольно просто. Например, с помощью специальной программы Скриминг фрог. Для этого нужно:

Файл sitemap содержит все страницы сайта в виде URL-адресов, поэтому его называют картой сайта. Он помогает поисковым роботам разобраться с содержимым ресурса, увидеть приоритетные для индексирования ссылки, оценить структуру сайта. В статье расскажем, как работает файл, кому он будет полезен и как его установить.
Наши продукты помогают вашему бизнесу оптимизировать расходы на маркетингPriority
Необязательный тег, служащий для указания веса страницы среди остальных. Может принимать значения от 0 до 1. Обычно SEO-специалистов, как и поисковики, не сильно заботит наличие тега Priority и его значения, поэтому он почти не применяется.
Зачем нужна карта сайта sitemap.xml
Поисковики индексируют сайты и без sitemap, но карта подсказывает точки входа для пользователей и роботов, что увеличивает шансы на индексацию. Его можно назвать дорожной картой для ботов, которые направляются на изучение вашего ресурса. Таким образом, файл Sitemap помогает роботам просмотреть ваш сайт глубже, правильно оценить его структуру и добраться до всех страниц.
Что стоит учесть при составлении HTML-карты?
1. Структурированное содержание
Главное - чтобы карты была понятна пользователям. Будет лучше, если она будет содержать в себе не только основные разделы, но и различные подкатегории.
2. Анкоры ссылок
У каждой ссылки должно быть свое название. Так пользователям будет понятнее, на какую страницу они переходят.
3. Важно, чтобы попасть на карту можно было с любой страницы сайта.
В каких случаях нужна карта сайта
Несложно догадаться, что одностраничным сайтам sitemap.xml не нужен. А вот кому он точно пригодится, так это:
- сайтам без хлебных крошек (навигационных цепочек),
- сайтам с большим количеством страниц,
- сайтам, на которых есть страницы с глубокой вложенностью, например, « Главная/Каталог/Видео » или « Фото/Видеокамеры/Экшн-камеры/GoPro/GoPro 7 ».
Если у робота перед глазами будет карта, он без проблем доберется до GoPro 7, а также до других мелких аксессуаров.
Существуют специальные XML-теги для sitemap
Обязательные:
- <urlset> - определяет стандарт протокола и инкапсулирует этот файл.
- <url> - включает данные о URL-адресе (является материнским тегом).
- <loc> - включает главный URL-адрес.
Необязательные:
- <lastmod> - сообщает, когда последний раз изменяли файл
- <changefreq> - сообщает, какчасто сменяют файлы
- <priority> - сообщает о том, насколько значимым является документ на сайте.
Динамический XML Sitemap
Можно сделать карту сайта статичной, но проблема в том, что как только вы удалите любую из страниц или добавите новую, она сразу устареет. То же касается и добавления нового контента — атрибут Lastmod не перепишется автоматически, оставшись неизменным.
Таким образом, вместо того, чтобы раз за разом обновлять и загружать новые карты сайта, лучше сразу создать карту сайта, которая обновляется сервером автоматически при внесении изменений в структуру и содержимое страниц.
HTML-карта
Содержит лишь информацию, необходимую и представляющую интерес для пользователей. Например, когда вы ищите на сайте какую-то конкретную страницу, то именно благодаря переходу на карту типа HTML вы с легкость ее найдете. Но HTML интересна не только пользователям, но и владельцам сайтов. Использования карт такого типа показывает, что вы заботитесь о том, будет ли сайт удобен посетителям. Следовательно, при ранжировании вероятность попасть в верхние позиции гораздо выше.
Как добавить XML-файл в Вебмастер и Гугл Консоль
В обе панели карту можно загружать двумя способами: первый — указать месторасположение файла, второй — добавить его в директиву robots.txt. Если она правильно настроена на сайте, то в панелях появится автоматически.
Чтобы добавить файл sitemap в Вебмастер вручную:
- Откройте панель.
- Выберите раздел «Индексирование», затем «Файлы Sitemap».
- В окно «Добавить файл» впишите URL карты сайта, затем кликните «Добавить».
У Яндекса есть функция проверки сайтмапа перед загрузкой — анализатор файлов Sitemap. Он прост в использовании и поддерживает разные форматы: файл, текст, URL. Когда xml уже загружен в Вебмастер, его корректность проверяют в разделе «Диагностика сайта». Если все хорошо, то на вкладке будет написано «Ошибок не найдено».

Добавить карту в Гугл Консоль можно всего за 2 шага:
Гугл позволяет увидеть ошибки в файле только после того, как он уже был загружен. Они высвечиваются на вкладке «Ошибки сканирования». Но для проверки карты до загрузки есть сторонние сервисы, например, Screaming Frog.
Оптимизация индексации XML Sitemap
Виды сайтмэпов
Существует два основных типа:
Их главное отличие состоит в том, что формат XML прежде всего нужен для поисковой системы, а HTML для юзеров.
Как sitemap.xml влияет на SEO
Я уже говорил, в каких случаях необходима карта сайта. Но что если у вас небольшой сайт, страниц на 20, с хлебными крошками и неглубокой вложенностью? Если вы не создадите файл, то после добавления сайта в Google Search Console и Яндекс.Вебмастер вы увидите ошибку, что данного файла не хватает. Из-за этой ошибки поисковики могут пессимизировать ваш сайт. Как мы знаем, чем меньше ошибок на сайте, тем он успешнее в продвижении. Не стоит дразнить поисковики.
Карта сайта HTML Sitemap
Для того, чтобы карта сайта html правильно индексировалась и адекватно воспринималась посетителями не стоит размещать на странице более 100 ссылок. Этого более чем достаточно, чтобы разместить на странице все разделы и подразделы, которые не влезли в основное меню.
Обычно, карта сайта в формате HTML имеет древовидную структуру, где указаны развернутые разделы и подразделы. Излишне громоздкие HTML карты сайта, зачастую оформляются графическими элементами, CSS-стилями и дополняются Java-script. Однако, карта сайта html не имеет большого значения для поисковых систем.
Как создать карту сайта
Создать sitemap довольно просто, существует несколько способов:
В каких случаях нужен Sitemap
Файл Sitemap актуален для больших многостраничных сайтов с глубокой вложенностью и для новых сайтов, на которых еще слишком мало внешних ссылок. Главная проблема таких ресурсов в том, что роботы часто не индексируют часть ресурса — карта ее решает.
Используйте отчёты с пользой
Например, отчёта Google Search Console даёт ценные сведения о том, какие ошибки есть в ваших sitemap, но он полезен не только для простой валидации.

Далеко не самые информативные названия. Да и сведения о том, что в районе 64% страниц проиндексировано — не самые полезные. Гораздо интереснее понять, какие именно типы страниц показывают неудовлетворительные результаты. Если продолжить изучать sitemap-1, sitemap-2 и так далее, вы вряд ли что-то поймёте. Совсем другое дело, когда у вас взаимовложенная структура этих файлов, и название каждого отражает сущность собранных в нём страниц.

Из такого отчёта можно понять, какие конкретно разделы проседают в индексации и что предпринять для улучшения ситуации.
Отследить общую эффективность вследствие оптимизации ресурса поможет Сквозная аналитика Calltouch.
Сквозная аналитика
от 990 рублей в месяц- Автоматически собирайте данные с рекламных площадок, сервисов и CRM в удобные отчеты
- Анализируйте воронку продаж от показов до ROI
- Настройте интеграции c CRM и другими сервисами: более 50 готовых решений
- Оптимизируйте свой маркетинг с помощью подробных отчетов: дашборды, графики, диаграммы
- Кастомизируйте таблицы, добавляйте свои метрики. Стройте отчеты моментально за любые периоды
Генераторы для создания Sitemap
Онлайн-генераторы могут создать карту сайта всего за несколько минут. Большинство сервисов предлагают бесплатные тарифы, в которых можно создать файл sitemap всего на 500 страниц, но большие сайты генераторы сканируют платно.
Примеры таких сервисов:
- SiteDozor;
- Online XML sitemap generator;
- Gensitemap;
- My Sitemap generator.
Важно помнить, что онлайн-генераторы не подходят для ресурсов, которые постоянно обновляют свои страницы.
Карта сайта в 2020: практики, которые приносят результат
Практика №1. Трюк с использованием динамической sitemap.xml для индексации большого количества страниц сайта.

Смысл подхода заключается в автоматическом обновлении списка страниц в файле карты после посещения поисковым краулером страниц из sitemap.xml.
- Карта sitemap.xml составляется из списка страниц, которые не попали в индекс поисковой системы;
- Краулер поисковой системы посещает карту сайта и индексирует объем страниц согласно краулинговому бюджету;
- Посещение краулера фиксируется в логах сервера;
- Из карты сайта удаляются адреса страниц, на которые зашел краулер поисковой системы;
- В карту добавляются следующий набор страниц подлежащих индексации.
Рекомендованный материал в блоге MegaIndex на тему краулингового бюджета по ссылке — Краулинговый бюджет сайта — что это и как его оптимизировать?
Такой трюк решает проблему с индексацией для агрегаторов, на которых размещается большое количество страниц. Пример агрегатора — 2yachts. На сайте большой объем страниц, постоянно происходит ротация страниц. Яхты добавляются и удаляются. Есть проблема с индексацией страниц. Решение проблемы описано выше.
Данный способ подходит для всех сайтов. Применяйте данный способ на практике. В результате проблему с индексацией страниц сайта можно решить.
Практика №2. Скрытие карты сайта в целях защиты от парсинга.
Если на сайте появляются новые страницы с уникальным и ценным контентом, карту сайта следует скрыть от третьих лиц.
Зачем? Технологии и инструменты для парсинга контента стали дешевыми. Парсеры сторонних проектов могут скопировать новый контент в автоматическом режиме, затем опубликовать на стороннем ресурсе и проиндексировать. Как результат, авторство закрепляется за сторонним сайтом, а оригинальные страницы теряют потенциал в поисковой выдаче.
Как скрыть карту? Шаги простые:
- Следует использовать альтернативный путь к карте сайта. Стандартный путь следующий — [адрес сайта]/sitemap.xml;
- Для поисковых систем указать ссылку на карту сайта через инструменты Google Search Console и Yandex Webmaster.

Практика №3.Создайте карту сайта для изображений, видео и новостей. Индексация страницы не означает индексацию изображений. Любой файл изображения является отдельным документом от страницы. Специальная карта сайта решит проблему с индексацией изображений на сайте.

Для изображений следует использовать специальный формат карты сайта.
Поисковые оптимизаторы очень редко создают sitemap для изображений. Но направление по раскрутке картинок является перспективным. Начинать следует с автоматизации процесса индексации.
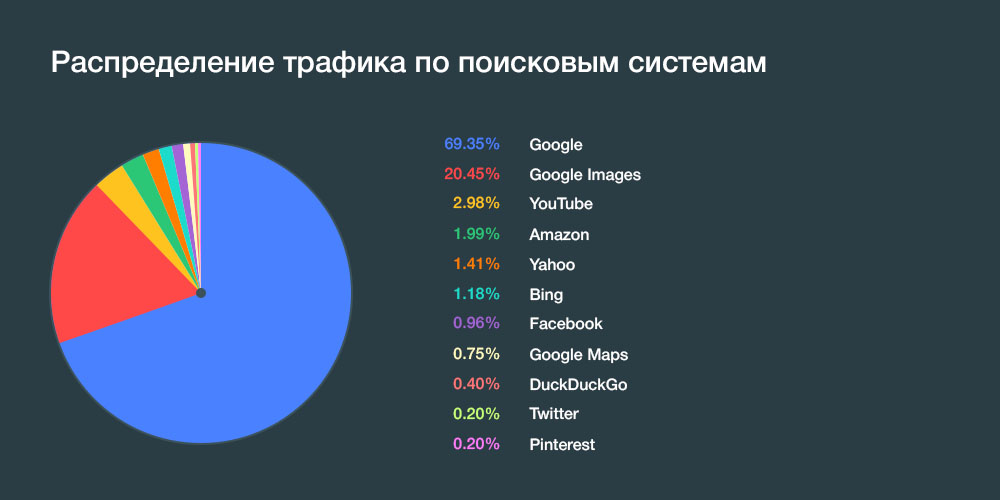
Почему это важно? Доля трафика поисковой системы Google Images в мире превышает отметку 20%. Для вебов поисковая система по картинкам является значимым источником трафика.
Рейтинг популярности поисковых систем в мире:

Рекомендованные материалы в блоге MegaIndex на тему раскрутки изображений по ссылкам далее:
Выше расписаны практики, которые позволяет наладить индексацию. Какие есть технические требования к карте сайта?
Выводы
Зачастую при продвижении карта сайта используется просто как файл со списком всех страниц сайта. Не более.
В основном на проектах данный файл является статическим. В таком случае sitemap не решает задачу по индексации всех страниц сайта ввиду ограничений краулингового бюджета.

Но потенциал применения карты сайта намного больше. Описанный выше трюк позволяет отладить и автоматизировать процесс индексации всех страниц для любых сайтов, включая крупные проекты на десятки тысяч страниц.
Специальная карта сайта для изображений решает проблему с индексацией графики.
Данный способ эффективен для магазинов. Для примера, на практике с помощью карты изображений удалось проиндексировать все изображения, которые были размещены на сайте магазина по продаже ламината. На магазин стал приходить трафик из поиска по изображениям. Дополнительных действий по внешнему продвижению не проводилось.
Есть вопросы? Как вы используете карту сайту? Напишите в комментариях.
Привет друзья на связи Павел Гречко , в этой статье я расскажу вам как создавать карту сайта sitemap.xml что бы лучше индексировать большие сайты.
Иллюстрация Павел Гречко Иллюстрация Павел ГречкоSitemap - это файл который лежит в корне сайта и в котором содержаться ссылки на различные разделы и страницы. Именно это файл отправляет роботов поисковых систем на главные разделы сайта.
XML-карта
Содержит в себе информацию, предназначенную для поисковых роботов. Предоставляет данные о том, как часто обновляется URL-адреска и о том, когда это делалось в последний раз.
Параметры файлов Sitemap, необходимые для Google и Яндекс
Общие указания:
- Применять кодировку UTF-8
- MAX возможное число URL- 50000
- Домен ссылок в sitemap должен быть таким же, как и у файла
- Вместо больших файлов лучше добавлять несколько маленьких
- 200 ОК - необходимый ответ сервера, который должен быть при обращении к сайту
- Если указываете адрес страниц, то они должны быть строго канонические
Требования Яндекс - 10 Мб, Кириллические URL
Требования Google - 50 Мб, Только цифры и латинские буквы
В каких случаях Sitemap не требуется
Xml карта — это рекомендательный инструмент, и в некоторых случаях он необязателен. Например, если сайт до 500 страниц и на нем есть перелинковка, то файл может оказаться бесполезным.
Карта сайта XML Sitemap
Стоит сказать, что содержимое карты сайта является лишь рекомендацией для поискового робота. Например, если установить для страницы сайта ежегодную частоту обновления, поисковые роботы все равно будут ходить чаще. А если установить частоту обновления страницы ежечасно, это не значит, что роботы будет индексировать страницу каждый час.
Карта сайта xml имеет определенный синтаксис, давайте рассмотрим структуру xml карты сайта подрбнее.
Пример файла карты сайта sitemap.xml
Правильный sitemap.xml должен иметь кодировку UTF8. Содержимое файла карты сайта sitemap.xml выглядит следующим образом:
Где используются следующие обязательные теги:
Далее, следуют необязательные теги:
Так же, в файле карты сайта в формате xml должно содержаться указание на пространство имен языка XML:
Если файл карты сайта включает более 50 тысяч ссылок или размер sitemap.xml превышает 10 мб, рекомендуется разделить карту сайта на несколько файлов. В таком случае, в карте сайта необходимо указать несколько ссылок на разные файлы карт.
Здесь используются уже знакомые нам теги <loc> и <lastmod>, а так же обязательные теги:
Пример файла карты сайта sitemap.txt
Еще одним способом оформления карты сайт в виде файла может быть карта сайта в формате txt:
Файл индекса Sitemap
Существует пара ограничений для данного файла:
- Не более 50 000 URL;
- Вес файла без сжатия не должен превышать 50 Мб.
Sitemap можно сжимать через gzip (итоговый файл будет называться, например, sitemap.xml.gz), чтобы не перегружать пропускную способность сервера. Будучи распакованным, sitemap также должен отвечать требованиям, не превышая лимиты. В случае, если файл слишком большой, его следует разделить — то, есть перераспределить URL между несколькими sitemap.

Для оптимальной работы поисковых систем с вашими файлами sitemap вам понадобится:
- Добавить файл индекса в Google Search Console и Яндекс.Вебмастер
- Указать полный путь к файлу в robots.txt, разрешив поисковикам работу с ним. Чтобы лучше понять, как это сделать, читайте руководство по настройке robots.txt .
Концепция информационного раздела на сайте
Это визуализация отношения, мировоззрения, идеи и посыл вашего бизнеса. Звучит достаточно абстрактно, на деле, Вам нужно:
Относительно правил публикации:
- Оптимальное количество статей в неделю 3-5.
- Важна периодичность. Публикуем, 3 раза в неделю, а не 3 статьи в один день.
- Рекомендуем чередовать типы постов. Мануалы по понедельникам, видеоуроки по средам, кейсы - по пятницам и так далее.
- Снабжаем тексты маркированными и нумерованными списками.
- Сопровождаем тексты изображениями, графиками.
Столкнулись с необходимостью продвижения с помощью информационного раздела? Или просто хотите создать блог? Закажите у нас seo-аудит и мы поможем Вам с контентным продвижением на Вашем сайте.
Получить предложение!
Подпишись и следи за выходом новых статей в нашем монстрограмме.
С точки зрения SEO, каждый сайт должен иметь файл карты. Она позволяет Google, Yandex и другим поисковикам лучше сканировать ваш сайт, так как она обеспечивает поисковые системы содержанием вашего сайта. В свою очередь, позволяя роботам-поисковикам более интеллектуально сканировать сайт, вы можете повысить ранжирование и привлечь больше трафика. Конечно, если контент качественен и привлекателен для пользователей.
Карта сайта важна не только для поисковых систем, она также может быть полезна для пользователей, ищущих определенную страницу. Она полезна и для роботов, и для людей, но все же они предпочитают разные форматы карты, это XML для роботов и HTML версия для пользователей. Разберем по порядку.
Sitemap что это?
Карта сайта (sitemap) - это файл, размещенный на вашем сайте, в котором вы перечисляете отдельные страницы вашего сайта. Поисковые системы используют его, чтобы понять структуру, в то время как пользователи могут использовать его для быстрого поиска определенных страниц на вашем сайте.
Как только ваши веб-страницы проиндексированы, поисковые системы используют эту информацию для ранжирования их по поисковым запросам. Кроме того, файлы Sitemap могут также включать метаданные, которые предоставляют поисковым системам конкретную информацию о странице, например, когда она последний раз обновлялась.
Без карты поисковые системы должны ориентироваться на структуру вашего сайта для его сканирования. Таким образом, если ваш сайт не имеет надлежащих ссылок, поисковым системам будет сложнее обходить его. В конечном итоге это может ухудшить ранжирование, поскольку поисковые системы не будут располагать информацией, необходимой для правильной индексации сайта.
Есть два основных типа карты - это HTML и XML.
HTML-карта - это карта, которую могут просматривать посетители и которая может помочь им перейти на определенную страницу.
С другой стороны, XML-карта сайта может быть понятна только поисковым системам, и предназначена именно для них.
Хотя каждый из них служит различным целям, оба рекомендуются поисковыми системами, но также оба могут нанести вред вашему сайту, если сделаны неправильно. Теперь давайте внимательнее их разберем.
Где размещать карту на сайте
HTML-карту можно разместить, там, где пользователям удобно находить нужные разделы: в футере сайта, в навигационном меню, на 404 странице или на отдельной странице.
Какие бывают карты сайта
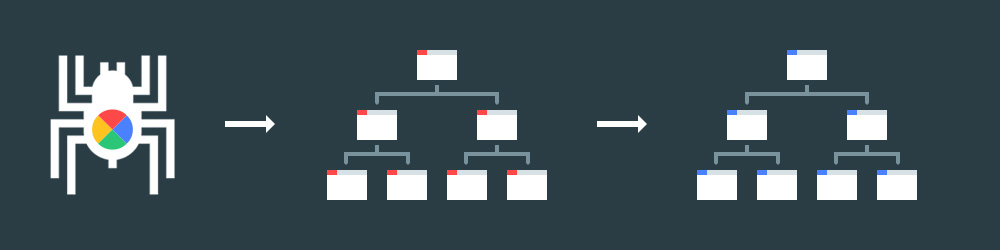
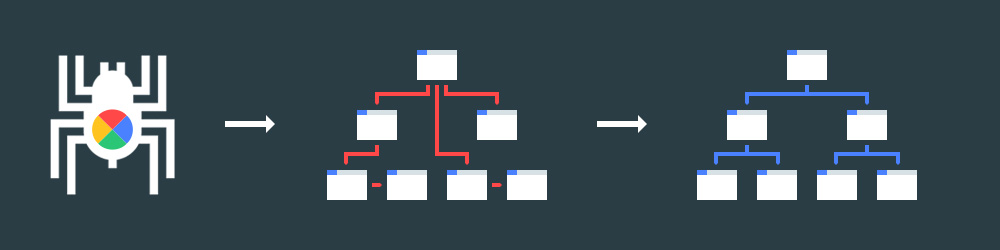
Поисковые системы индексируют сайт постепенно, уровень за уровнем, начиная с главной страницы. Если на сайте много уровней вложенности страниц, то пока все страницы сайта проиндексируются пройдут многие месяцы. Значит, необходимо создать карту сайта, на которой будут все ссылки на все страницы сайта сразу, чтобы робот не тратил время на переходы по уровням вложенности, верно? И да и нет. Ответ зависит от того зачем делается карта и какой она будет. Давайте рассмотри, какие бывают карты сайта.
Редакционный план для информационного раздела
Ред план — это спланированный список тем, краткого содержания, вхождения ключевых слов и сформированных метаданных на какой-то определенный период времени. Его можно составить на день, неделю, месяц или полгода, это облегчит ведение сайта и обеспечит своевременную его наполняемость информацией. Вот пример сформированного редакционного плана, состоящий из 6-ти статей.
Поначалу контент план может показаться бесполезной тратой времени, но с развитием раздела вы начнете испытывать серьезные трудности с подбором тем для статей. Через полгода и вовсе формирование тем может ввести в ступор, так как кажется, что вы уже рассказали обо всем на свете.
XML Карта
Как упоминалось ранее, что HTML-карты сайтов более полезны с точки зрения взаимодействия с пользователем, поисковые системы все же предпочитают XML-версии карты сайтов. Для роботов XML-карты проще для понимания. Так же обычно они скрыты от пользователей.
Проще говоря, файлы Sitemap необходимы для ранжирования в поисковых системах. Хотя вы, конечно же, можете полагаться и на чистую структуру своего сайта, карта сайта - это самый простой и правильный способ обеспечить его доступность для сканеров, а также повысить удобство ваших пользователей и ускорить индексацию нового сайта. Создание карты сайта - это важное направление при разработке сайта.
Какие моменты упускает большинство поисковых оптимизаторов?
Как правильно работать с картой сайта в 2020?
Рассмотрим практики по sitemap.xml, которые стоит применять на практике.
Разберемся с темой далее.
Создание контент плана
Формирование с помощью семантического ядра. СЯ — кладезь информации и пользы для продвижения ресурса.
- Определяем основной запрос, которому будет соответствовать тема. Это оказываемая услуга или продаваемый товар. Чаще всего, то, что вы хотите продвинуть.
- Исходя из основного запроса создаем подтему. Опускаемся к НЧ — как сделать, виды, как использовать, все что имеет информационную окраску с вхождением основного КС.
- Оформляем H1 и метаданные с помощью синонимичного облака и прямого вхождения КС (точечно).
- Для копирайтера указываем краткое содержание будущей статьи.
Loc (Location)
Формат Sitemap
Sitemap.xml одностраничника, в котором использованы все доступные теги, будет выглядеть так:

Но какой смысл несут все эти атрибуты и полезны ли они для SEO?
Оформление информационного раздела на сайте
За основу можно взять модель подачи материалов известных сайтов. Вот несколько тривиальных, но, работоспособных примеров реализации.
Расположение может быть каким угодно, все зависит от фантазии разработчиков и дизайнеров. Но, есть основные модули, которые обязательно должны присутствовать, а именно:
- Хлебные крошки.
- Вынесены основные разделы/направления компании.
- Присутствует заголовок H1.
- Превью материала. Которое содержит: изображение, название материала, дату публикации, автора, краткое содержание. И призыв к действию в данном случае — читать далее.
- Работоспособный поиск по разделу.
Lastmod (Last Modified)
Необязательный тег, который, тем не менее, крайне рекомендуется устанавливать. Он помогает поисковым системам определить не только «свежесть» контента, но также, являетесь ли вы его автором. Во всяком случае, не стоит им злоупотреблять — лучше прописывать Lastmod для более значимых изменений, так как разные уловки могут негативно сказаться на ранжировании вплоть до получения санкций от поисковых систем.
XML Sitemap для изображений
Данный тип карт сайта создан для улучшения индексации графического контента.
В настоящее время, по актуальным стандартам SEO, изображения с их атрибутами встроены в контент страницы, поэтому они будут считаны одновременно со всей страницей.
Исключение — сайты, которые развиваются за счёт графики, например, стоки картинок.
Предназначение sitemap.xml
Файл Sitemap расположен в корне сайта и содержит данные о его страницах. В карте сайта должны быть ссылки на все страницы сайта. Поисковые роботы Яндекса и Гугла заходят на ваш сайт и гуляют по нему до тех пор, пока не кончится рабочий день. Рабочий день у робота — это краулинговый бюджет. То есть объем страниц и файлов, которые робот может изучить за определенный период времени. Чтобы не задерживать робота и в то же время улучшить индексацию, помогает карта сайта.
Существует еще и HTML-карта сайта, но она нужна пользователям ресурса, а не роботам. Поскольку данный формат устарел, говорить о нем мы не будем. Просто знайте, что есть еще и HTML-карта, но ее путайте ее с файлом sitemap.xml.
Для чего создают карту sitemap.xml
Обычно она нужна тогда, когда у сайта есть проблемы с индексацией. Причины этих проблем заключаются в следующем:
- Очень много страниц;
- Нет внутренних или внешних ссылок на страницы;
- Сайт имеет чересчур запутанную структуру.
Основные способы создания карты сайта
Создайте карту сайта для своего ресурса. Но будте внимательны и хорошо подумайте, что выгружать в sitemap, а что нет.
- корректное оформление раздела;
- сформированную концепцию;
- редакционный план.
Именно об этих вещах будем говорить сегодня.
Другие виды Sitemap
Как создать карту сайта
Создание карты сайта важный процесс, в котором необходимо четко указать, какие страницы сайта нужно индексировать и как лучше их индексировать. В зависимости от того о каком типе карты сайта идет речь, используются различные способы создания карты сайта. Как создать html карту сайта обсуждать отдельно смысла нет. Рассмотрим как сделать карту карта в формате xml файла. Существует несколько основных способов создания карты сайта, но все их объединяет то, где находится карта сайта и как файл sitemap определяется поисковыми системами.
Указание ссылки на карту сайта в robots.txt:
В robots.txt можно указать несколько файлов sitemap, после чего, он автоматически будут добавлены в инструменты для вебмастеров. Как найти карту сайта мы рассмотрели, теперь перейдем к тому, как создать карту сайта.
Форматы, которые поддерживаются Google и Яндекс
— текстовый формат (TXT).
Файл должен быть в кодировке UTF-8 и состоять только из URL-адресов.
Html Карта
Примерно так выглядит HTML версия карты:
Как вы можете догадаться, HTML-карта сайта может быть очень большой и сложной для больших веб-сайтов. Крупные веб-сайты могут извлекать выгоду из наличия HTML-карты сайта из-за положительного влияния, которое она может оказать на поведенческий фактор пользователя - она позволяет пользователям удобно и понятно искать, и выбирать определенную страницу.
Что такое Sitemap
Sitemap — это xml-документ со списком страниц сайта. Точнее, в нём указаны URL страниц. Говоря простым языком, это своеобразный путеводитель для поисковиков, который подсказывает им, какой контент доступен на сайте и как его найти. Краулер Яндекс или Google сэкономит много времени, один раз прочитав sitemap.xml, вместо того, чтобы заходить на каждую из указанных в нём страниц по отдельности.

Такая особенность весьма полезна для тех сайтов, у которых:
Поисковики, разумеется, могут найти все страницы и без помощи sitemap.xml, но создавая этот файл, вы демонстрируете, что прописанные в нём URL — потенциальные страницы входа для пользователей.
В то же время, наличие страницы в sitemap не гарантирует её своевременное нахождение поисковиком и индексацию, тем не менее, шансы на это сильно увеличиваются.
Sitemap для Google Новостей
Как удалить сайтмап
Чтобы удалить файл, его нужно убрать из корневой папки сайта, после чего — очистить ссылку из robots.txt. Если ресурс создан на платформе CMS системы, то для удаления карты сайта стоит найти плагин, который ее создает.
Технические требования
Какие ограничения установлены для файла sitemap? Максимальное количество страниц в карте сайта не должно превышать 50 000 ссылок, а максимальный допустимый размер файла не должен превышать 50 мегабайт.
Если страниц больше — не проблема.
- Поисковые системы способны обрабатывать карты сайта в формате архива;
- Допускается создание 500 sitemap для одного сайта. Решение проблемы заключается в разгруппировке большой карты сайта на более мелкие.
Как проиндексировать карту сайта без добавления сайта в инструменты Yandex, Google? Есть 2 решения:
- Использовать ping;
- Прописать полный путь к карте сайта в файле директив для краулера robots.
В robots важны следующие нюансы:
- Директива Sitemap указывается с заглавной буквы S;
- Sitemap не зависит от инструкций User-Agent;
- Нельзя использовать относительный адрес карты сайта, только полный адрес к карте.
Есть сервисы для создания карт сайта, но такие сервисы не особо полезны на практике.

Мобильный Sitemap
Не обязателен и даже излишен — по большому счёту, является устаревшим, так как предназначался для кнопочных телефонов. Использовать его для смартфонов нет нужды, тег не про адаптивность.
Требования к файлу
Чтобы файл Sitemap функционировал правильно, нужно соблюдать требования:
- Файл не должен быть более 50 Мб и содержать больше 50 тысяч страниц. Если структура ресурса не укладывается в эти рамки, то лучше создать две разных карты.
- Для sitemap нужно использовать кодировку UTF-8.
- Sitemap должен быть размещен на домене сайта, для которого он составлен.
- Лучше создавать файл в формате XML, а не TXT.
Заключение
Xml карта сайта — это полезный инструмент, который позволяет улучшить работу ресурса и его показатели в поисковых системах. Он помещает все страницы сайта в один файл, и поисковым роботам легче его индексировать, что положительно влияет на оценку сайта, а следовательно — на выдачу.

В прошлый раз я рассказывал про файл robots.txt , а в этой статье я поведаю о его хорошем друге, файле sitemap.xml. Файл sitemap называют картой сайта – она помогает ориентироваться поисковым роботам среди папок и документов вашего ресурса.
А как выглядит sitemap.xml, мы сейчас подробно разберем.
Те, которые поддерживаются поисковиком Google
— RSS, mRSS и Atom 1.0;
Необходимо, чтобы RSS / Atom фиды содержали информацию о самом позднем обновлении сайта. Требуют частых обновлений.
— Сайты, которые создаются на платформе Google.
Для подобных сайтов карта создается автоматически. Внесение изменений в такие карты не представляется возможным.
Сообщаем поисковикам, что на сайте есть sitemap.xml
В Яндекс.Вебмастере переходим в « Индексирование – Файлы Sitemap » и добавляем ссылку. Если вы добавили сайтмап в корень сайта, то ваша ссылка будет похожа на мою:

То же самое делаем в Google Search Console.

Хочу добавить, что существуют плагины для CMS, которые позволяют один раз создать данный файл и навсегда о нем забыть. Установив такие плагины, вам не придется время от времени обновлять карту сайта, потому что это будет происходить автоматически.
Основатель сервиса Flowmapp Андрей Северин рассказал о том, с чего начать проектирование сайта.
Разработка сайта всегда начинается с постановки задач и написания понятного технического задания. Какой бы опыт ни был у команды в активе, человеческий фактор и отсутствие правильных инструментов играют роль не только в эффективном взаимодействии специалистов друг с другом, но и в судьбе проекта в будущем.
А что оказывается одним из самых важных моментов при подготовке технического задания для реализации сайта? Конечно, структура сайта, визуальная карта (в некоторых случаях mind map), карта сайта — как будет угодно. О профессиональных инструментах для создания подобной карты мы и поговорим сегодня.
Первый шаг к созданию интернет-проектаВизуальная карта сайта — это скелет будущего сайта, изображённый графически, чётко структурированный и дающий информацию для оценки будущей работы.
Как правило, в ней содержится только информация о структуре страниц, но в последнее время появляются новые инструменты, где можно детализировать информацию и внести необходимые данные о визуальном или текстовом контенте проекта.
Вся информация здесь подана и расписана наглядно, чтобы могли разобраться все заинтересованные стороны, занятые в процессе разработки.
Карта нужна для планирования расходов и трудозатрат, а также правильной связки страниц и учёта пользовательского опыта.
Использование интерактивных визуальных карт при проектировании сайтов (не путать с Sitemap-документом для поисковых систем в SEO) — необходимый шаг в создании качественного продукта.
Почему карта сайта напрямую влияет на успех проектаСуществует, как минимум, пять причин, почему без визуальной карты у вас не получится запустить успешный сайт (считай, онлайн-бизнес). Причины просты и они на поверхности.
- Благодаря карте сайта легко обозначить навигацию: чёткое количество страниц, их связь, предположительный пользовательский отклик и общую иерархию информации.
- На карте сайта можно рассчитать нужное количество контента. Больше никаких дыр в бюджете не будет — мы заранее знаем нагрузку и список задач для копирайтера и SEO-специалиста.
- В большинстве случаев начинать разработку следует с проектирования карты сайта. Это первый этап работы. То, что можно пощупать, показать и обсудить с клиентом. Так мы решаем проблему неверных ожиданий и заранее понимаем, к чему идём.
- К тому же такой профессиональный подход показывает серьёзность намерений студии, агентства или частного специалиста и располагает к дальнейшему сотрудничеству.
- И это не считая упрощения процесса всей дальнейшей работы. Без карты сайта нельзя до конца быть уверенным, что всё учтено, подсчитано и подготовлено. Цели, задачи, аудитория. Многие вопросы становятся понятными именно на этапе подготовки карты сайта.
Итак, вы обсудили проект, подписали контракт и готовы приступать к его реализации. В какой момент вам потребуется карта сайта?
Всё просто. Есть три варианта развития событий.
- Вы подготавливаете карту сайта перед началом любых других работ над сайтом для оценки всего пути и всех детальных инструкций по структуре, страницам, контенту и SEO.
- Вы проектируете карту сайта на любом этапе подготовки сайта для оценки дальнейших действий. Если работа над сайтом начинается с конца (такое случается) — никогда не поздно навести порядок. Оценить ситуацию, объективно рассмотреть и проанализировать дальнейшие шаги.
- Также вы можете сконцентрироваться конкретно на разработке прототипа сайта и набросать карту в деталях, учитывая имеющиеся наработки, идеи и задачи. В этом случае подготовка карты сайта происходит непосредственно перед началом проектирования.
Чтобы разработать визуальный ориентир для сайта — можно просто перенести мысли на бумагу. Это первый простой (и любимый дизайнерами) способ. Просто рисуете в произвольной форме блоки и фигуры, прописываете, где и какой контент должен быть. Делаете это в любимом скетчбуке, блокноте. Или используете стикеры на доске.
Способ хороший, он пахнет старыми книгами. Но это не очень продуктивно при возможных изменениях со стороны заказчика. К тому же, мы живем в мире облачных технологий, почему бы не пользоваться более удобными инструментами?
Можно, например, задействовать Sketch или любой другой графический редактор. Только это съест у вас кучу времени. Этот вариант больше подходит для дизайнера-педанта, который подходит ко всему со вкусом (что не всегда помогает работать быстро).
Проблемы могут возникнуть, если потребуется внести изменения на встрече с клиентом или дополнить карту новыми элементами. То есть, проблемы всё те же.
Еще один вариант — карта сайта в виде mind map (ментальной карты). Это ближе к истине, только в этом случае не все детали будут учтены, а общая структура сайта может выглядеть очень запутано.
Сервисы по созданию ментальных карт не рассчитаны на детальную проработку сайтов. Здесь будет только схема, без возможности что-то комментировать, объяснять, выделять и анализировать.
Последний вариант — специализированные сервисы по созданию визуальной карты. Это оптимальное решение, потому что оно учитывает потребности большей части UX-профессионалов: дизайнеров, проектировщиков, контент-стратегов, SEO-специалистов. Здесь и интерфейс удобный, и можно комментировать, делиться, хранить и обрабатывать информацию, не теряя во времени.
Как должна выглядеть карта сайтаНа правильной карте сайта сразу виден масштаб работ и цепочки взаимосвязей. От главной вы движетесь к внутренним страницам, углубляясь в разделы и подразделы. Иерархическая структура зависит от проекта, но есть несколько обязательных условий.
- На карте сайта должно быть понятно, какая страница к чему относится. Это достигается за счёт соединительных линий (связей) и вертикальной последовательности блоков (страниц). В специализированных сервисах это делается автоматически, при создании новых страниц.
- Чтобы не путаться в информации, всегда начинайте с главных страниц: «О Компании», «Услуги», «FAQ», «Контакты». Уже после подготовки основных страниц переходите к второстепенным: карточки товаров, статьи в блоге и так далее.
- Будет не лишним, если вы пропишите особенности контента на каждой странице и параметры SEO, если таковые имеются. Это поможет оценить затраты на каждый вид работ без дальнейших аудитов.
Несмотря на всестороннее развитие и общедоступность облачных сервисов, качественных решений для создания визуальной карты сайта немного. Расскажем о четырёх таких сервисах.
Профессиональный инструмент для подготовки визуальной карты сайта, сочетающий в себе возможности облачного хранилища файлов и проектной документации.
Особенность FlowMapp в самой идеологии. Как мы знаем, ИТ-продукты без определённой проблемы обречены на провал. Нельзя просто взять и в красивую обертку поместить никому не нужную идею.
В сервисе есть функции создания и редактирования интерактивной карты, комментирования страниц, создания структуры каждой страницы, активити-центр для отслеживания изменений в проектах, а также функция экспорта проектов в различные форматы и шаринг на почту.
В скором времени будут добавлены такие функции, как User Flow — реализация проектирования пользовательских потоков на сайте, демонстрация и обсуждения дизайна (или moodboards), чек-листы для постановки и контроля задач. Также разработчиками заявлена реализация плагина для работы со Sketch-файлами.
Одна из особенностей: FlowMapp не привязан исключительно к SEO, как многие аналогичные сервисы. Есть бесплатный тариф на один проект.
Какую проблему решает: в сервисе предусмотрена совместная работа над прототипами, а также хранение всего контента будущего сайта. Объём хранилища зависит от тарифа, но даже минимального тарифа хватит для комфортной работы над одним проектом.
Создаем карту сайта быстро и бесплатно
В создании карты сайта нет никаких сложностей. Вбиваем в поисковой строке «сгенерировать сайтмап » и переходим в любой онлайн-генератор. Например, MySiteMapGenerator.

Вбиваем адрес сайта и переходим к созданию файла. Вводим капчу и ожидаем. До 500 страниц – создание бесплатно.

Затем скачиваем файл, переименовываем его в sitemap.xml и закидываем в корень сайта. Осталось только сообщить поисковикам, что на вашем сайте появилась карта.
Чек-лист: как улучшить Sitemap
Чек-листы — великолепный инструмент организации работы , и здесь они также пригодятся. Как создать карту сайта, которая обеспечит наилучший контакт с поисковыми системами и поможет быстро индексировать страницы?
- Включайте теги hreflang;
- Обязательно прописывайте <loc> и <lastmod>
- Сжимайте sitemap через gzip;
- Используйте файл индекса;
- Используйте sitemap для изображений, видео и новостей только в тех случаях, когда это оправдано спецификой сайта;
- Генерируйте динамические карты сайта;
- Ссылайтесь на индексный sitemap в robots.txt;
- Подключите sitemap в Google Search Console и Яндекс.Вебмастере;
- Добавляйте только SEO-релевантные страницы;
- Исправляйте ошибки, обнаруженные в отчётах;
- Используйте понятные названия и структуру карт сайта.
Добавляйте в Sitemap только SEO-релевантные страницы
XML Sitemap включает список страниц, которые наиболее важно «показать» поисковикам. Это не обязательно каждая страница сайта. Краулеры придерживаются того перечня, который вы сами определите.
Очень желательно исключить:
Помните, что список URL в sitemap чаще всего воспринимается поисковиками в качестве рекомендации, но не прямого запрета на просмотр других страниц.
Требования к файлу
Яндекс рекомендует создавать карту сайта в XML-формате. Также поддерживается и формат TXT. В txt-формате карта сайта сообщает только адреса. Она выглядит следующим образом:
Но я прислушаюсь к рекомендациям Яндекса и создам файл в формате XML.
В формате XML вы можете указать роботу:
- адрес страницы,
- дату последнего обновления,
- частоту изменения страницы,
- приоритет страницы.
Пример файла в формате XML:
Кодировка файла должна быть UTF-8. Файл не должен превышать 50 мегабайт и содержать более 50000 страниц. Файлов может быть несколько.
HTML Sitemap
XML карты сайта предназначены для поисковым систем — их читают роботы в целях индексации. HTML версии годятся только для пользователей — это наглядные карты сайтов, ссылки на которые представлены в основном футере. Сами же карты, если сайт большой, могут располагаться на отдельных страницах.
Скорее всего, вы обнаружите, что посещаемость страницы с развёрнутой картой сайта или же просмотр данного блока на других страницах составляет статистическую погрешность. Так, стоит ли тратить время и усилия на создание sitemap, который не представляет особой ценности для пользователей? Вряд ли.
Типы Sitemap
Поиск ошибок с помощью программы Screaming Frog
Сервис сканирует любые сайтмапы и помогает, если файл слишком большой для проверки вручную. Чтобы загрузить и проверить карту в приложении, нужно:
- Зайти в Screaming Frog.
- Нажать на кнопку Mode, затем выбрать List.
- Кликнуть Upload, Download XML Sitemap.
- Ввести ссылку на карту и кликнуть ОК.
Когда анализ завершится, можно будет увидеть редиректы, ошибки 404, дубликаты адресов.
Запасной план, если нет СЯ:
XML Sitemap для видео
Так же, как и в случае с картинками, если ваш сайт предоставляет преимущественно видео-контент, создание соответствующей карты сайта станет верным решением.
Читайте также:
- Эймериоз крупного рогатого скота
- Особенности зимней уборки в загоне у уток, лучший материал для подстилки
- Померанский шпиц (фото): задорный малыш и безгранично преданный друг - Kot-Pes
- Хемиантус куба: требования к содержанию hemianthus callitrichoides cuba, как сажать и стричь растение
- Лохматый лев из «Приключений итальянцев в России» за свои выходки поплатился жизнью

